This is the first of in a series of personal posts from members of the Connected Devices UX team. If you want to follow Tiffanie directly, she’s on twitter as @lime124.
2016 was an interesting year. I started last January as an Interaction Designer for a mobile platform and ended December having grown and developed skills I hadn’t used in a number of years. One of those skills was remembering how to be a researcher.

I used to do research for medical devices, testing how fast medics could administer shocks using AEDs or learning about the difficulties of carrying medical equipment into combat. It was totally fascinating. But since I became an expert in mobile interaction design, I hadn’t really used my research skills all that much. This year I began to dust them off and try it out again.
“Project Magnet” was the first project I exercised these skills on and, looking back, I see places where I succeeded and failed. I think our initial research went really well and we gained some good insights. The London experiments went less well and we didn’t learn nearly as much. I think there were many factors that resulted in less than insightful insights. Some of it was time and doing too many experiments at once, making it hard to isolate feedback. Some of it involved a high barrier for participation and low motivation to overcome it. I also think in our excitement to run experiments, we lost sight of who our target audience was (our audience was definitely not a bunch of Mozillians at a work week!). But even these failures were a success, because they were learning experiences, something I think we need to value and speak about more often.
Later in the year, I also got involved with “Busy Family” research led by Rina Jensen and Mihaela Zahariev. I was very excited to go down to the Bay Area and visit people in their homes. It was amazing to get out of the office and talk to real people and hear perspectives I could identify with, even ones that were very different from my own. It’s a great way to develop empathy for a wider range of people. This is extremely important, because it helps to diversify our ideas and thinking. Otherwise everything I’d make would be for busy moms at the airport!
Thinking back on all the research efforts I participated in over last year, it’s fair to say that I reawakened and strengthened my core skill as a researcher, which strengthens me as a designer, and in turn strengthens my UX team and Mozilla.



















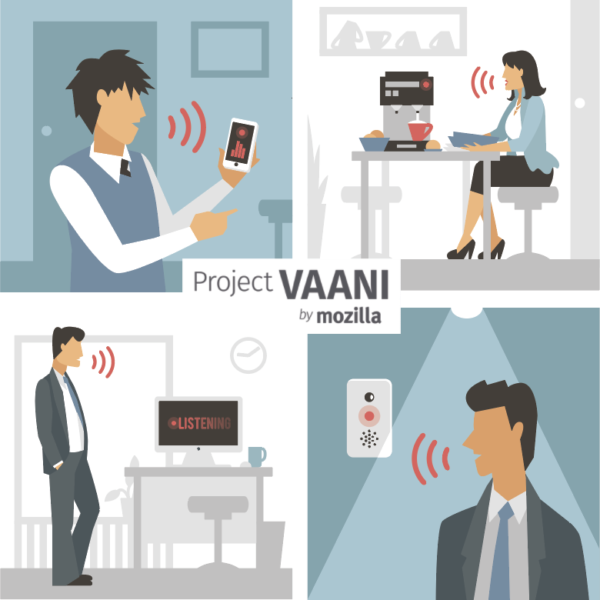
 Earlier this year, we moved Project Vaani into a
Earlier this year, we moved Project Vaani into a  As we continue to look at problems people experience where they live (e.g. smart home and smart cities), home monitoring seemed like a great area to explore, so in October, we kicked things off with
As we continue to look at problems people experience where they live (e.g. smart home and smart cities), home monitoring seemed like a great area to explore, so in October, we kicked things off with  Many of us within the connected devices group here at Mozilla couldn’t help but take a look at our own lives and experiences and wonder if there was a way we could help our busy families with the IoT. We have also challenged ourselves to pursue solutions that do more than provide a minor convenience. We want to have a deep and significant impact on our users’ lives.
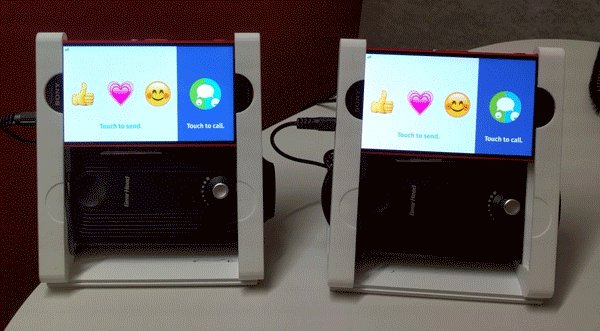
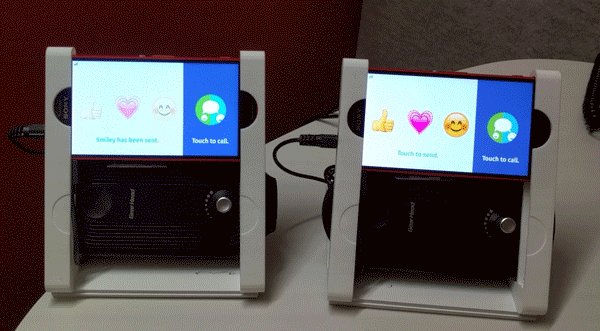
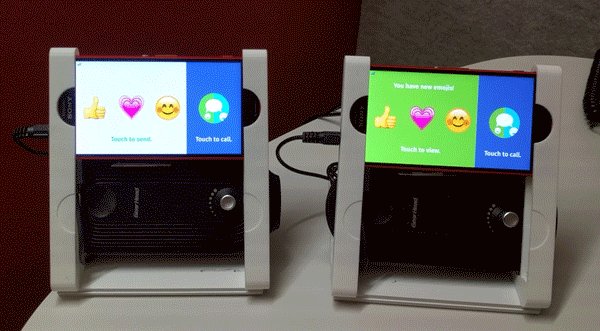
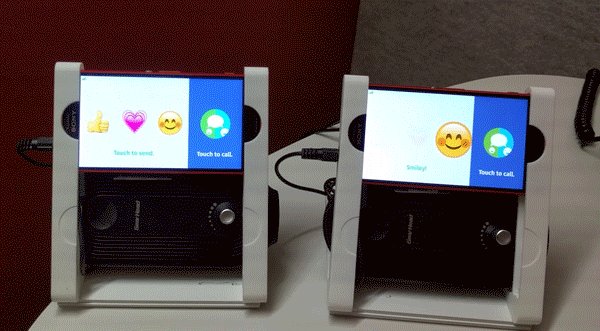
Many of us within the connected devices group here at Mozilla couldn’t help but take a look at our own lives and experiences and wonder if there was a way we could help our busy families with the IoT. We have also challenged ourselves to pursue solutions that do more than provide a minor convenience. We want to have a deep and significant impact on our users’ lives. Our latest product concept focuses on connecting grandparents and school-age grandchildren (6-10 years old) without the help of parents. We want grandparents and grandchildren to feel like they’re together, even when they’re apart.
Our latest product concept focuses on connecting grandparents and school-age grandchildren (6-10 years old) without the help of parents. We want grandparents and grandchildren to feel like they’re together, even when they’re apart.